定位 vue ssr DOM 不匹配的报错
nuxt 使用过程中报错,错误信息如下:
1 | [Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render. |
给的错误信息很全,关键是如何定位。这里给出一种方案(基于 Chrome 浏览器):
- 按
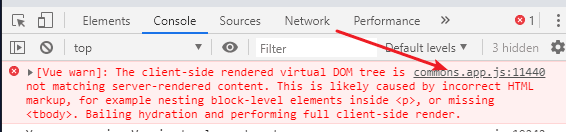
F12打开控制台,然后重载报错页面 - 在控制台找到该错误位置,点击错误信息右边的定位链接跳转到错误代码行并在此打个断点

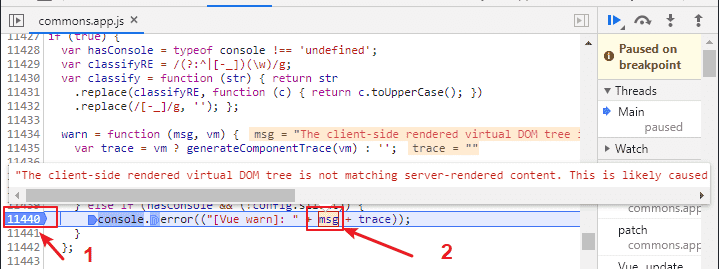
- 重载报错页面进入断点,将鼠标移到变量
msg上,确定是否为当前的错误

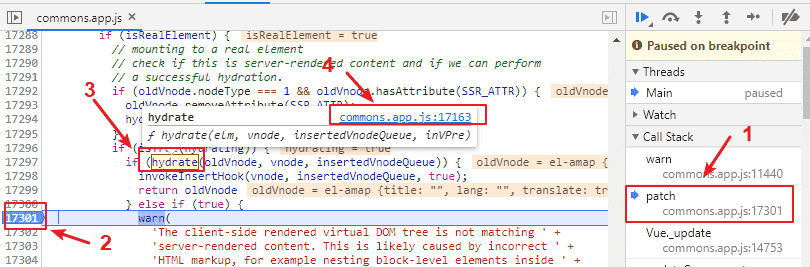
- 在调用堆栈(Call Stack)中点击
patch,浏览器会自动定位至新的调用栈,将鼠标移至光标上方第四行的hydrate方法上,然后点击弹出信息框右上角的链接进入hydrate方法内部,找到光标下方的第 14 行return false的地方,打个断点,把其他断点移除

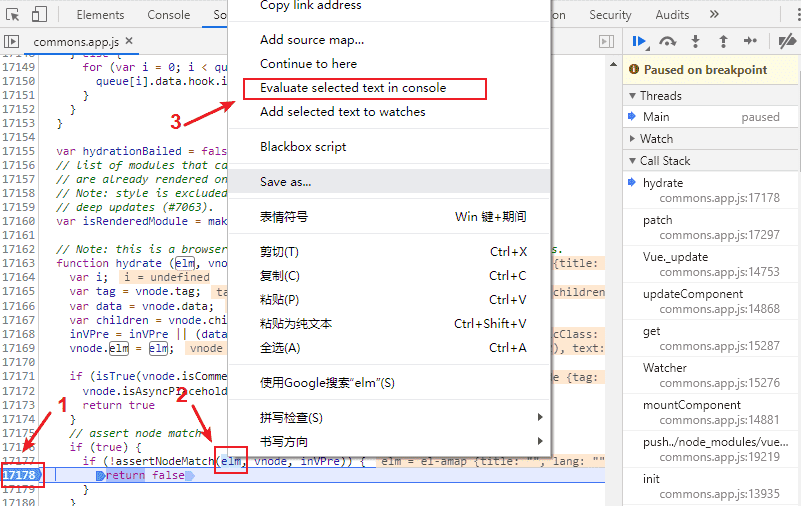
- 再次重载页面进入断点,这时可以将
elm变量打印出来,elm就是导致报错的元素